#1 Getting To Know Vue
- Welcome To The Course!
- What You Will Need For This Course
- What Is Vue.js & What Can It Do?
- Overview of Vue 3 changes
- Project Source Code

Immerse yourself in this amazing developer-friendly framework for building user interfaces!
In-Depth Vue 3 For Beginners is a premium training course to teach you all about Vue 3.
Together we explore everything Vue.js has to offer from the ground up, all while building 4 projects to put your knowledge into practice. You will learn all of the essential Vue skills, along with the new Vue.js 3 features and syntax.

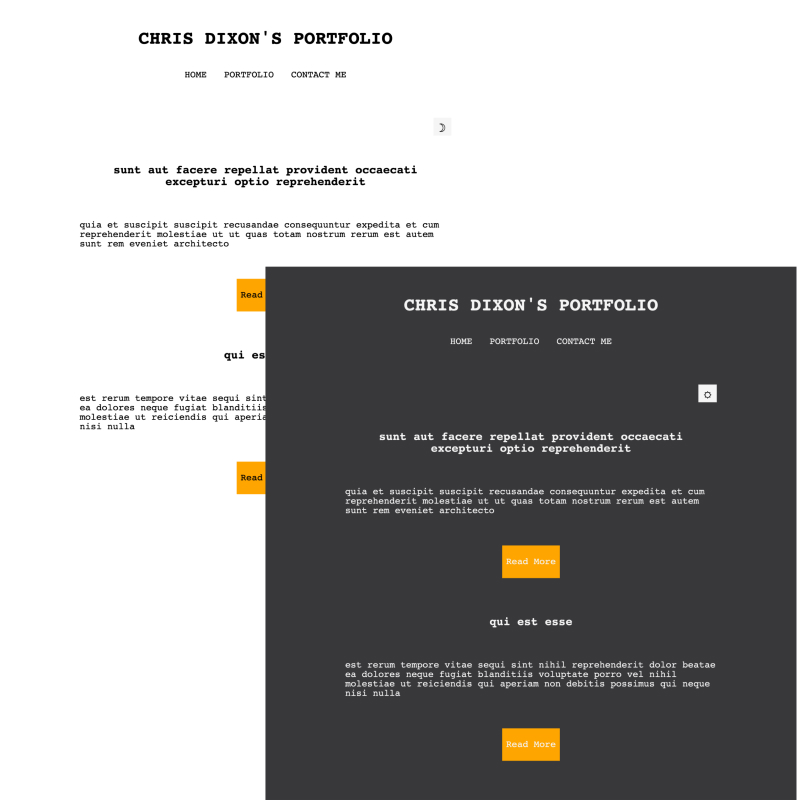
This project strips away all of the complexities/build tools etc and focuses purely on Vue.js.
Taking a simple HTML file, we add the Vue library to not only learn the core features but also to see how easily we can add it to an existing website.
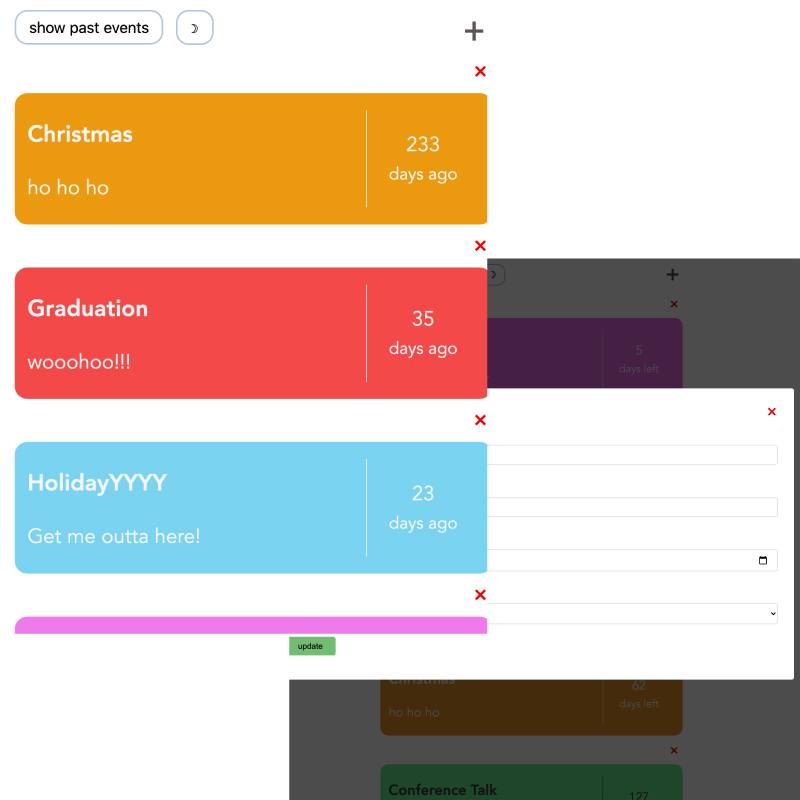
Once we have a solid grounding it is time for project 2. This is an event countdown app that introduces you to a more sophisticated setup using the Vue CLI.
While building the project, you will learn so much more including watchers, computed properties, forms, conditional rendering, and teleport to name a few.


Project 3 is a dashboard application with multiple pages, making use of dynamic components.
We discover different ways of passing data in Vue.js including provide/inject and the different types of slots available.
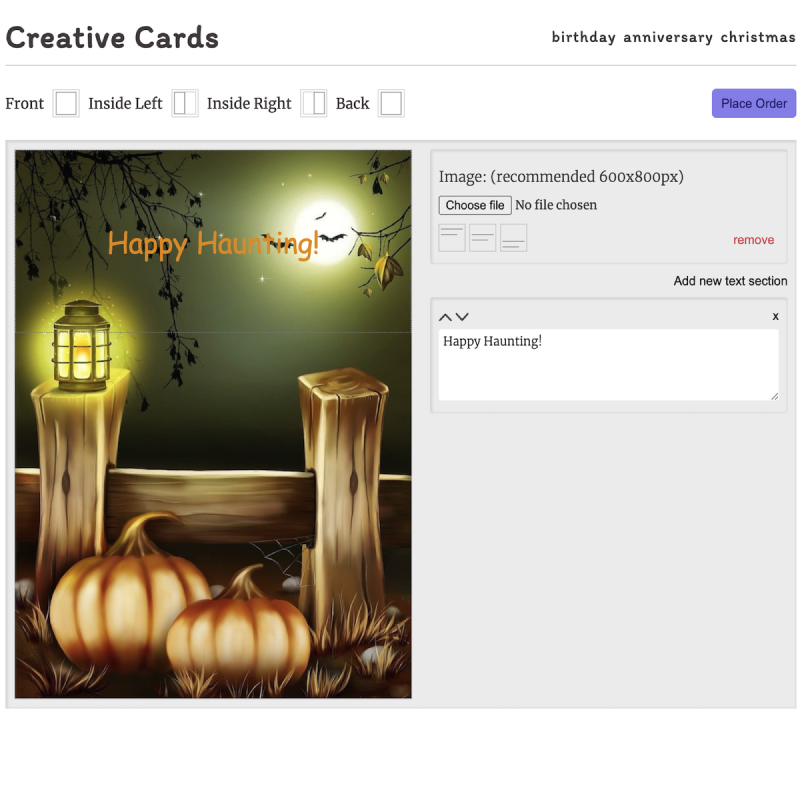
The last project is a card editing application. We begin with a library of greeting cards the user can select, and then once chosen, an edit screen will allow the user to edit the text, images, and overall styling too.
This project will introduce the new Vue 3 Composition API, how to organize your code into re-usable files, routing, lazy loading, cloud functions, image uploading, and using a database.

This course is beginner friendly, but if you have little / zero web dev experience, I recommend you learn some basics first.
HTML, CSS, with a little Javascript will give you a good foundation.
Never used Vue before? No problem, this course will guide you from the first steps to a competent Vue.js developer.
Vue is a great starting point in the world of front end frameworks / libraries and will build on your existing HTML,CSS & Javascript skills.
Probably not for you unless you want to get up to speed on the latest Vue 3 features.
Or just want a course to go through and try out some new projects.
How do I take the course?
The course is video format. Sign up, and follow along with the videos!
How long do I have to take course?
This video course is self-paced, no timescale to finish!
I do things a different way to you, why does your way suck?
There is usually many ways to do things in coding. This is just my way. Have a different approach? Great!
Why Vue?
Vue is awesome 😀 It is easy to get going with (as far as JS frameworks go). Fast, performant, scalable and enjoyable for developers.
What can I do with the projects?
The projects are yours to share, put in a portfolio, add to GitHub etc. Only restriction is please do not use to create your own training course.
What if I am not happy with the course?
No probs. Even though I have spend hundreds of hours creating this course, I understand everybody learns differently. If my style is not for you, message me for a full refund. info@chrisdixon.dev
Student Discount, Teams, Anything Else?
Get in touch, I will do my best to help. info@chrisdixon.dev

I am a web developer from the UK.
I love coding, teaching others how to code & spicy food.